
On occasion, my clients need a timed-based interaction in their course. Timed-based interactions are commonly used in game-based learning but can also be helpful when it comes to decision-making activities. Over on the Articulate forums, David Anderson, Director of Customer Training, listed several reasons why you might use them in your next e-learning project.
Timers:
- Create a sense of urgency, tension, or pressure
- Simulate real-world tasks that involve time constraints
- Gamify decision-making activities
- Create time skill and drill activities
In this post, I wanted to curate a few different approaches to creating countdown timers in Storyline 360 and incorporate them into a scenario I designed several weeks ago. Why do this? As an e-Learning developer, I always want to keep my skills sharp to deliver the best products to my clients!
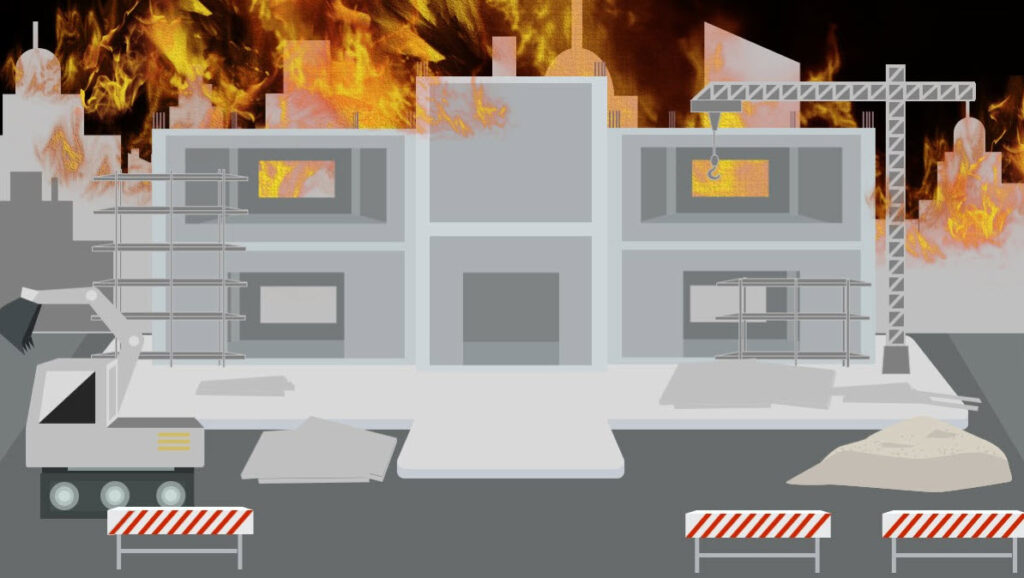
Note: To streamline the production of my samples, I used the same scenario, only changing the timer itself. To further engage the learner, I added background sound effects, provided imagery to match the scenario’s topic (e.g., mass casualty event due to gas explosion), and utilized editable SVGs from e-LearningArt’s Designer characters. Using SVGs that I could edit directly in PowerPoint allowed me to show injuries that would have been almost impossible using photos from other stock libraries.
Javascript Timer (Matthew Bibby)

Matthew Bibby’s approach to countdown timers uses Javascript that is triggered with a button. Here’s my JavaScript example created using his approach with a few slight modifications.
Wheel Animation Timer (Richard Hill)

Richard Hill provides a very easy-to-implement approach (animated wheel entrance) for his timer as part of a card match game. Here’s one I created using his approach.
Video Timer (Tracy Parish)

Tracy Parish utilized this video to create a countdown timer.
I used PowerPoint’s Export video feature to create one for my demo.
Text-Only Timer (Richard Watson)

I created this countdown timer using text only.
Storyline Slider + Text Timer (Richard Watson)

I created this one using Storyline’s slider feature. I replaced the default thumb with a flame image to match the design of the interaction. I also made a gradient background that moves from green to yellow to red as time runs out.
I hope you enjoyed this post about countdown timers! They can add a sense of urgency to your interactions!

 e-Learning Narration (TTS vs In-House vs Professional Voice-Over)
e-Learning Narration (TTS vs In-House vs Professional Voice-Over)
Leave a Reply