Welcome to this week’s blog post, where we’ll explore two simple ways to create a fly-in and fly-out text animation effect. We can achieve impressive results by using a toggle button with a T/F variable and tapping into the built-in states of Normal and Hover. Either of these techniques can add a touch of elegance to your designs. So, let’s dive into this week’s project! And of course, why not use a frog for this demo? Flies are part of a frog’s natural diet.
Using a Toggle Button and T/F Variable
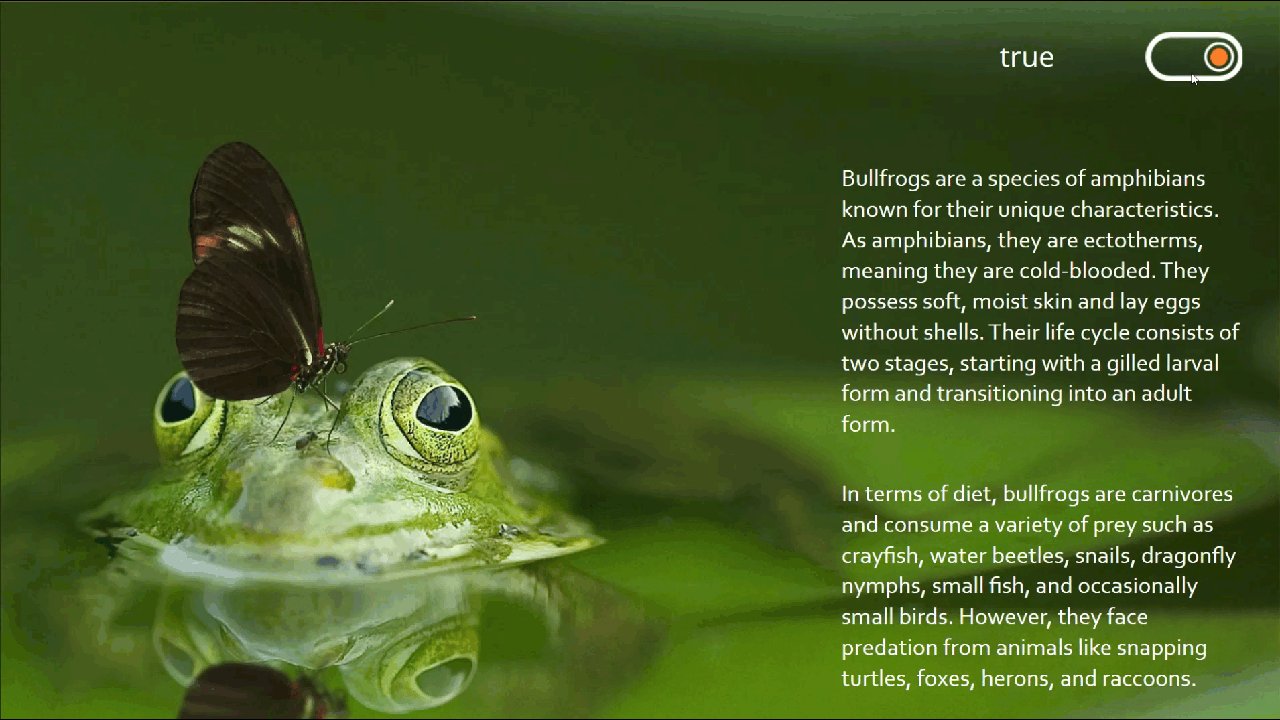
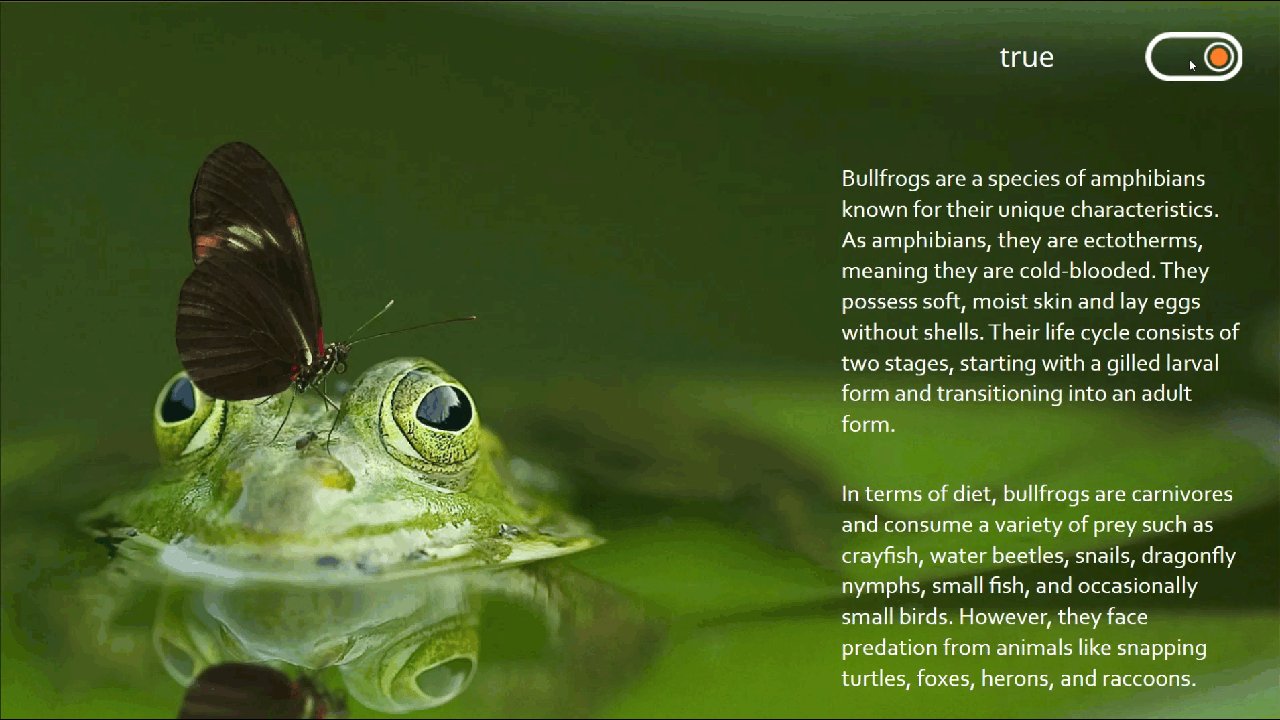
In our first example, we’ll explore a subtle yet effective text animation. When the learner hovers over the toggle button, the text smoothly slides in from the right, and the state of the toggle button changes. And when they hover out, the text gracefully exits to the right, and the toggle button returns to its normal state.

To bring this effect to life, we’ll leverage the power of two button states: Normal and Hover, positioned in the upper right corner. The magic lies in the text we add to the Hover state, which employs the fly-in and fly-out animation. To enable this functionality, I implemented a T/F variable called Toggle. Let’s delve into the triggers I programmed to make it all work seamlessly. Get ready to uncover the inner workings of this captivating animation!
Toggle Toggle
When the user hovers over b_ShowDesc
--------------------------------------
Set state of b_ShowDesc to Normal
When the user hovers over b_ShowDesc
If Toggle-value False
--------------------------------------
Set state of b_ShowDesc to Hover
When the user hovers over b_ShowDesc
If Toggle-value TrueUsing Normal and Hover States to Create Text Animation Effects
In our second example, we take a different approach by utilizing the Hover and Normal States without relying on the T/F variable. You might wonder why I chose this method. When you’ve spent enough time working with Storyline 360, you naturally seek opportunities to explore fresh perspectives and alternative techniques. Those familiar with Storyline will often tell you that there’s never just one way to tackle a design challenge. So, let’s embrace the spirit of innovation!

I hope you found these examples insightful and inspiring for one of your upcoming projects. As you embark on incorporating these text animation effects into your designs, remember that I’m here to assist you every step of the way. If you have any questions or need further guidance, please don’t hesitate to reach out. Your feedback and experiences are invaluable to me, so I encourage you to share your thoughts in the comments section below. Let’s continue this journey of learning and creativity together. Until next time!

 Inside Perspective: My Interview with Jane Bozarth
Inside Perspective: My Interview with Jane Bozarth
Leave a Reply