Click-and-Reveal interactions provide you with a great way to break up large chunks of information and organize it in an easier way for the learner to digest. These interactions also help you manage content, especially when it comes to explaining processes or step-by-step procedures. From a design perspective, you see click-and-reveal interactions designed using tabs, accordions, and labeled graphics.
In the past, I’ve created several different types of interactions for my clients. Here is one based on the accordion-style titled, My Zoo Guide that I mocked up for a potential client.
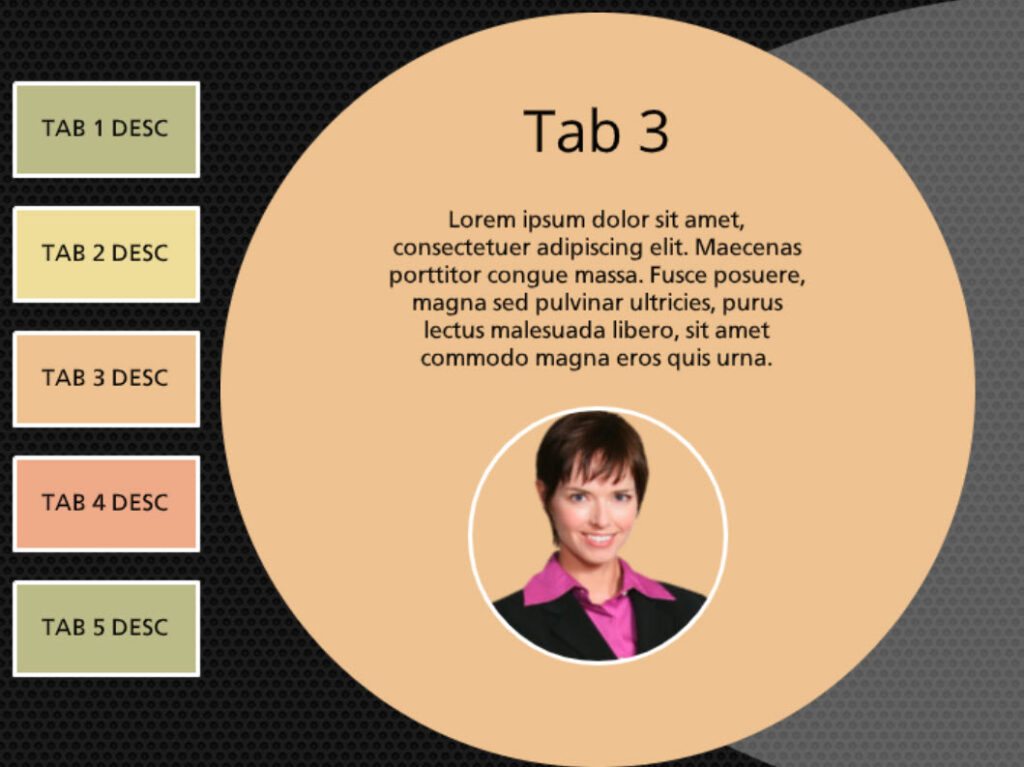
Here is a tabbed one that could be used to introduce a department or key personnel within your organization.
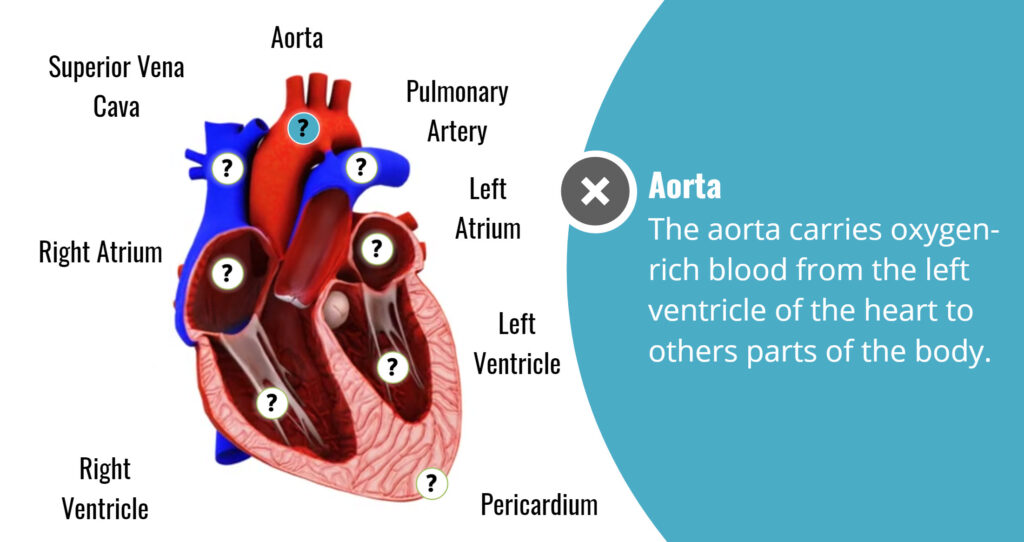
If you reviewed my sample Exploring the Anatomy of the Heart, you would see that I used labeled graphics to identify and describe critical parts of the heart’s anatomy.
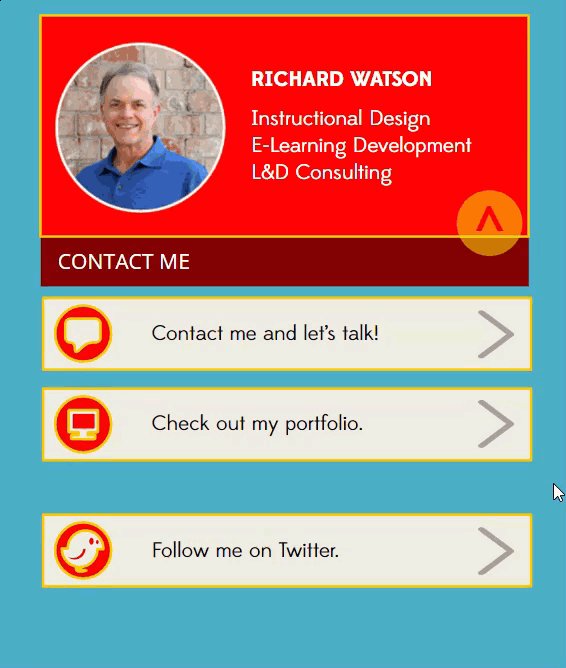
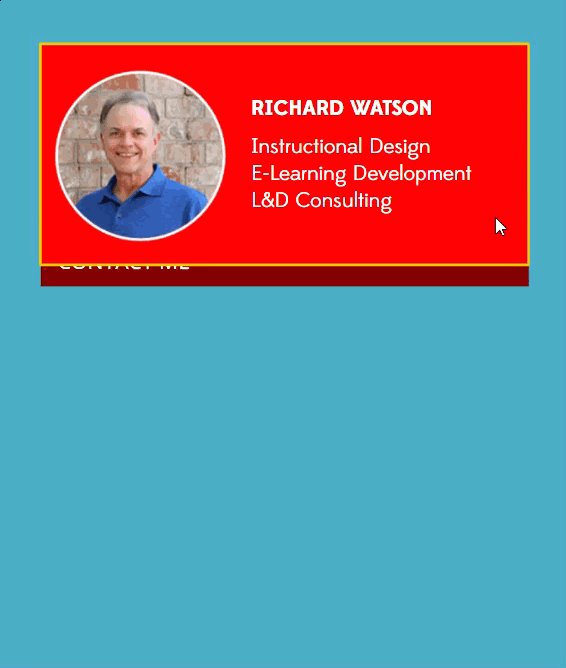
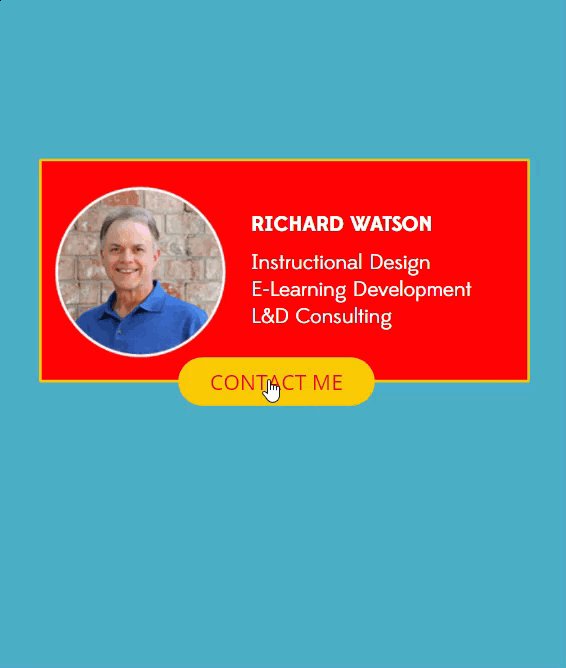
This time, I wanted to do something a little more experimental in nature. I came across this contact/profile card animation developed by RichoxDesign and Aaron Taylor. When you click on the contact button, it reveals the user’s email, Twitter, and Facebook contact details. They designed this using a combination of HTML, CSS, and JavaScript (JS).

One of the ways that I maintain my Storyline 360 “chops” is to find interesting things and then see if I can recreate them in Storyline 360. I came up with this design using Storyline 360. It does not require any programming using CSS or JavaScript. It contains the following:
- One variable
- A base layer
- An animation layer
- a State change
- Two move animations
- Multiple triggers
Click either of the images below to see the actual demo.





 Creating Countdown Timers in e-Learning!
Creating Countdown Timers in e-Learning!
Leave a Reply