Today’s post focuses on creating a date/time stamp that will appear on a specific slide in Storyline 360. A user on the e-Learning Heroes forum had the following requirements:
- Add month, date, day, year to a result slide
- User cannot edit or change
- User takes screenshot to show when they completed the assessment
A JavaScript Solution
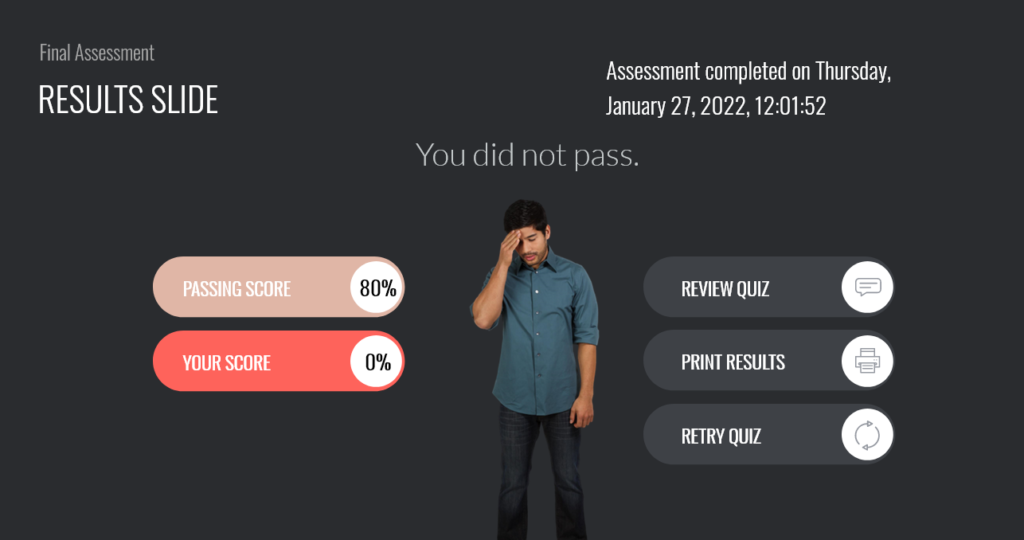
Using Javascript that was triggered when the timeline started, I produced the following result:

The Process
To create this, I performed the following steps:
- Created a Storyline variable named SystemDate
- Added this text to the slide: %SystemDate%
- Added the following javascript trigger to fire when the timeline started on the slide
var options = {weekday: 'long', year: 'numeric', month: 'long', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false };
var date = 'Assessment completed on ' + new Date().toLocaleTimeString('en-us', options);
var player = GetPlayer();
player.SetVar("SystemDate",date);
Is there a way to alter the javascript to not report in military time?
Bethany,
Current script showing military time
var options = {weekday: ‘long’, year: ‘numeric’, month: ‘long’, day: ‘numeric’, hour: ‘2-digit’, minute: ‘2-digit’, second: ‘2-digit’, hour12: false };
var date = ‘Assessment completed on ‘ + new Date().toLocaleTimeString(‘en-us’, options);
var player = GetPlayer();
player.SetVar(“SystemDate”,date);
//Non-military time, change hour12:flase to hour12:true as shown below
var options = { weekday: ‘long’, year: ‘numeric’, month: ‘long’, day: ‘numeric’, hour: ‘2-digit’, minute: ‘2-digit’, second: ‘2-digit’, hour12: true };
var date = ‘Assessment completed on ‘ + new Date().toLocaleTimeString(‘en-us’, options);
var player = GetPlayer();
player.SetVar(“SystemDate”,date);