One type of e-Learning that I enjoy creating is procedure-based scenarios. When done correctly, they move the learner from absorbing information to actively participating in the process. Each decision they make reflects their choice, and they can immediately see the consequences of those choices.
In his book, ShortSims, Clark Aldrich calls these types of interactions “game-changers” and describes them as follows:
Short Sims are a new type of educational media – five to twelve minutes long — with few words and many decisions. They are streamlined online experiences made up of actions, goals, challenges, solutions, mistakes, and consequences. They tend to focus around a single subject area, and they can be embedded in traditional course material.
– Short Sims, Clark Aldrich
By providing learners with control, the interaction allows them to develop conviction, a flexible and robust understanding of why a specific approach to a problem works, and often why their past behaviors or beliefs were not sufficient or successful.
In the following sample, you will learn about the process to assist someone at a car accident scene, from how to approach and stabilize the person to what to do and not do to assess them until emergency help arrives. Please keep in mind this is for entertainment purposes only and should not be used as a replacement for official training.
If you are interested in some of the background details, continue reading; otherwise, click the image below to see the demo.

Mapping Decisions and Consequences
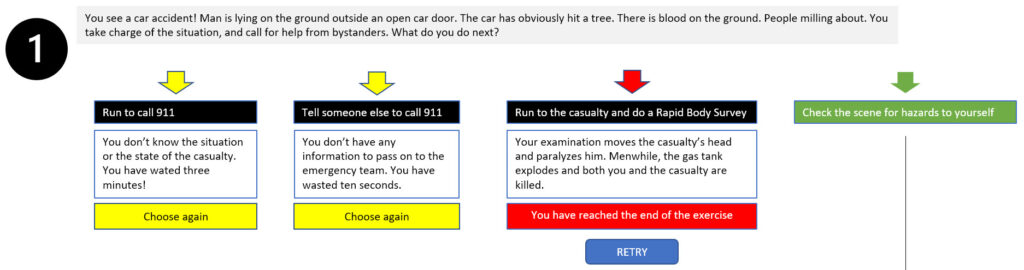
To create this interaction, I utilized a pre-existing scenario topic created in a tool named Quandary and back-engineered it to work in Storyline 360. Using PowerPoint, I identified the branching through the decision-making tree.

Design Choices
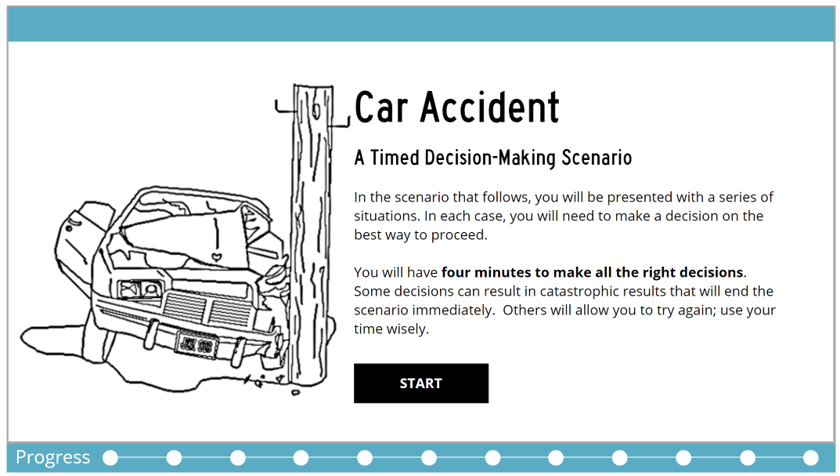
Once I had a better understanding of how decisions were made and their consequences, I started to design the interaction in Storyline 360. To ensure the focus of the learner remained on the procedure, I made sure the design was clean and simple. Here’s the final title screen:

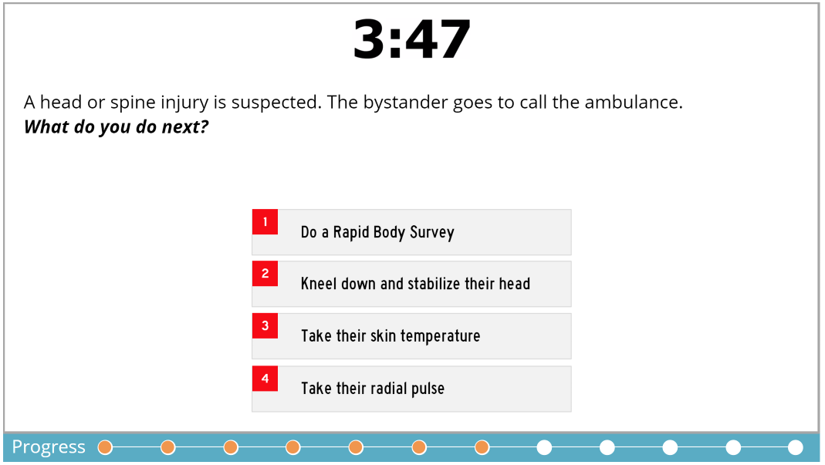
I wanted a countdown timer to simulate a real-world sense of urgency. There are several ways to do this which I’ve discussed in a previous post which you can find here. For this one, I chose a video-based timer that is displayed throughout the entire interaction. I also wanted to keep the choices short and to the point.

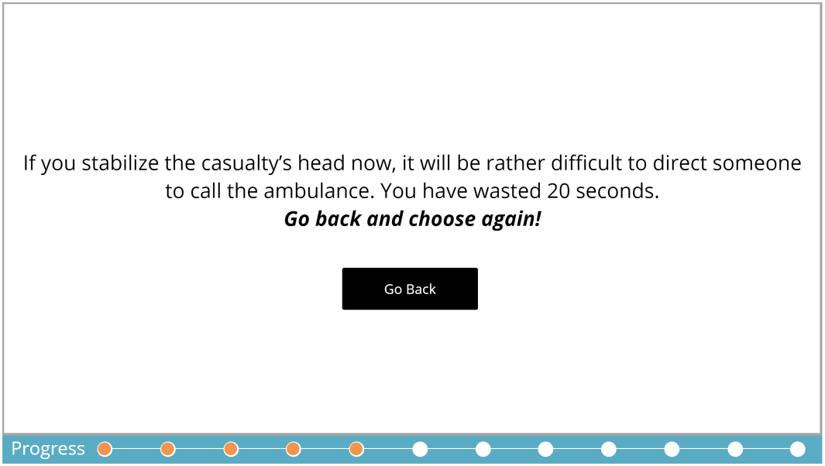
Progress Bar & Feedback
In his book, Learning Experience Design: How to Creative Effective Learning that Works, Donald Clark states that “People like to know where they stand, how much they still have to complete.”
I added a progress bar to show the learner where they are in the interaction. Its simple design is subtle yet informative. Any good scenario needs quick and immediate feedback when the learner makes a mistake! Again, I wanted to maintain a clean design that provided feedback the learner could absorb quickly and return to the interaction.

Enjoy the Demo!
I hope you enjoy this sample and learn a little more about what you should and should not do if you were to find yourself in this situation! Click the image below to start the demo!

 Diabetes Facts Interaction
Diabetes Facts Interaction
Leave a Reply